Are You Seeing it As Iconic or Illustrative?


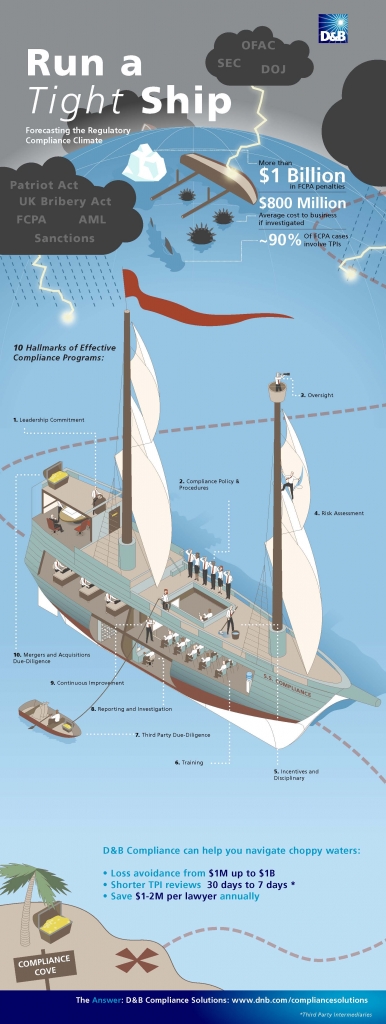
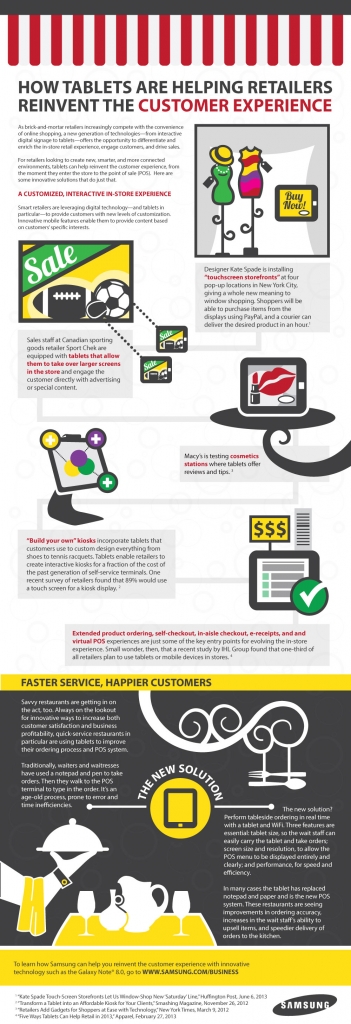
Illustrative Approach on the Left and Iconic Approach on the Right
Last week we looked at the distinction between infographics and pictograms noting that infographics typically serve content programs and pictograms serve as visual positioning to convert your audience. Today we look at the distinction between the icon and the illustration. Again my clients – especially before they start deploying our custom visual solutions – could accuse me of splitting hairs. And technically illustration is wide concept that really would include an icon as a form of illustration. But like the infographic and pictogram distinction, the distinction is not so much in the visual makeup (although there are differences here) but in the business purpose in how its applied. And it turns out their are two ways we can think about this distinction – as a visual function and as a stylistic choice.
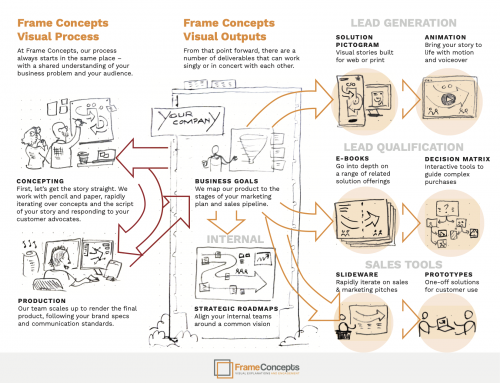
Function – Spot Illustration vs Icon
![]()
A Sea of Icons (Taken from Case Studies Section of Frame Concept Website)
The icon can with a symbol visually convey instructional meaning. Almost like chapter headings provocative provocative your H1, H2, H3 heading styles in your body paragraph they can form a navigational hierarchy quickly letting the reader know what section or topic or solution within a web or print piece they are actually in. They declutter the page and like the airport traveler looking for escalator with icon signage, they help your visitor quickly come to terms with where they are and how they can get to the destination they need to be. They also psychologically carry a weight especially when used against solution components for they suggest that the solution or approach at hand is substantive – the very fact that an icon has been created for the solution suggests the importance of the solution it signifies.
“the very fact that an icon has been created for the solution suggests the importance of the solution it signifies.”
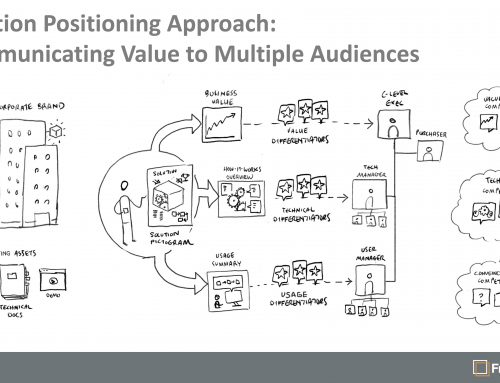
Spot Illustration – Bringing the Reader into Your Story
The spot illustration is typically more complex structurally than the icon. And its function is to bring in the reader to the point of the narrative. And the magazine and newspaper publishing world has made great use of this effect. Thumbing your fingers across the New Yorker or the Economist – an arresting image grabs the eye and stops the page turning and cues the reader on the provocative provocative provocative being raised in the article. Well a business wants the same thing regarding their offerings and point of view on their communication vehicles – whether it is their website or research paper or case study. And the spot illustration can highlight the content topic, the theme, the interesting insight and can be integrated into a series to suggest a point of view for the entire communication vehicle.
A Large Spot Illustration (Taken from Process Section of Frame Concepts Website)
And Then There is the Style Question – Iconic or Illustrative?
Well on our infographic projects – which are a combination of icons and illustrations and facts and data – one of the core questions we are anxious to determine is whether our client sees the finished piece as iconic or illustrative. And the answer can simply be based on the subjective preference on what might be more interesting visually. Perhaps the previous infographic in the content series was iconic so lets shake things up and make this one more illustrative – type thing. Or perhaps our client – especially the Fortune 500’s – have a style guideline which dictates a certain approach. But in the back of my mind on a kickoff call – while hearing the client talk about the subject matter and me taking them to task playing devil’s advocate on the argument they are advancing – I am wondering if the piece should be illustrative or iconic for different reasons …
But in the back of my mind on a kickoff call – while hearing the client talk about the subject matter and me taking them to task playing devil’s advocate on the argument they are advancing – I am wondering if the piece should be illustrative or iconic.
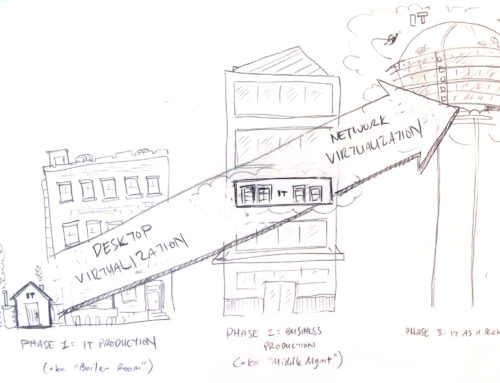
And Here’s How I Think About It
On the most basic level, I am thinking about how many data points and facts are being forced into the space of one page. Outside of editing the content mercilessly (which almost always has to happen) – if there is a lot of content then the iconic style comes to mind. Through effective use of icon placement, large font size against key metrics and data visualization design for charts and tables – a lot of information can be visually placed into a compelling narrative. But … if the content is thin or there is not a lot research data backing the point up and really its a new concept that is being presented, I am thinking that a more illustrative approach might be more effective. And sometimes the point being made is so provocative or so an offering pregnant with differentiated value or both – that to dirty up this point with lots of icons and facts and figures would underserve the significant and singular point being made. By running a large provocative visual through the center of the piece – not only is it visually disturbing in a key way – the analogy implied in a bold way suggests that a bold new approach is being suggested. And if tested a day after seeing the infographic – the audience will be able to recall the odd illustration and the approach it implied. And sometimes it just serves to hide the fact that there are not a lot of data points backing up the provocative approach.
Nature of Content of Kickoff Meeting Helps Determine if Iconic or Illustrative Approach is Best Approach
In Conclusion- Which One is Right – Iconic or Illustrative Approach
Well faithful reader, if you have come with this far in the post, you can answer the question yourself. It depends on the purpose and the content at hand. And as the title of this post suggests – the mighty icon and illustration – are really an important part of the visual solution tool kit. And in the high stakes competitive marketplace every business is faced with – there is no excuse not to take full advantage of each visual tool to get your marketplace to a point of understanding and engagement with your offering. You want your marketplace onboard right?
If you would like a free demo and consultation on how to deploy an integrated visual tool kit to enable your marketplace understanding and engagement, click here – Free Demo and Consultation.